Hello anh em, thì hôm nay mình sẽ chia sẻ cho anh em một bộ công cụ cực đẹp cho blogspot. Anh em nào làm blog thì nên dùng :D cực đẹp và mượt nhé.
Hướng Dẫn
Cách tạo cực đơn giãn chỉ cần tìm thẻ </body> và đặt trên nó đoạn code này.
<b:if cond='data:blog.pageType == "item"'>
<style>
.left-tool{position:fixed;z-index:999;top:20%;left:30px}@media screen and (max-width:992px){.left-tool{display:none!important}}.left-tool a{display:block;width:40px;height:40px;line-height:39px;text-align:center;border-radius:50%;border:2px solid #adb5bd;background:#fff;color:#adb5bd;font-size:1rem;-webkit-box-shadow:0 1px 3px rgba(0,0,0,.1);box-shadow:0 1px 3px rgba(0,0,0,.1);-webkit-transform:translate(-100px,0);transform:translate(-100px,0);-webkit-transition:all 0.5s ease;transition:all 0.5s ease;margin-bottom:15px;position:relative}.left-tool a span{position:absolute;top:5px;left:50px;opacity:0;visibility:hidden;background:#333;color:#fff;font-weight:500;display:inline-block;border-radius:3px;padding:4px 16px;font-size:.8rem;width:-webkit-max-content;width:-moz-max-content;width:max-content;line-height:normal;-webkit-transition:all 0.3s ease;transition:all 0.3s ease}.left-tool a span::before{content:"";position:absolute;top:50%;right:100%;opacity:1;visibility:visible;border-width:5px;margin-top:-5px;border-style:solid;border-color:transparent #333 transparent transparent}.left-tool a.nobox{width:30px;height:30px;line-height:28px;font-size:.9rem;margin-left:5px;border:1px solid #dbe3e8;-webkit-box-shadow:none;box-shadow:none}a.copylinkx{-webkit-transition-delay:0.1s;transition-delay:0.1s}a.expand-sidebar{-webkit-transition-delay:0.2s;transition-delay:0.2s}a.commentx{-webkit-transition-delay:0.3s;transition-delay:0.3s}.left-tool a.nobox:hover{border-color:#dbe3e8;background:transparent}.left-tool a.nobox span{top:1px}.left-tool a:hover{border-color:#2387e0;color:#2387e0;background:#f1f1f1}.left-tool a:hover span{opacity:1;visibility:visible}.left-tool a.show{-webkit-transform:translateX(0);transform:translateX(0)}
</style>
<script>//<![CDATA[
var scrollsiben = 300;
var lastScrolll = 0;
jQuery(document).ready(function($) {
$(window).scroll(function() {
var scrolll = $(window).scrollTop();
if (scrolll > scrollsiben) {
$('.copy-link').addClass('show')
$('.copylinkx.nobox').addClass('show')
$('.expand-sidebar.nobox').addClass('show')
$('.commentx.nobox').addClass('show')
} else if (scrolll < scrollsiben) {
$('.copy-link').removeClass('show')
$('.copylinkx.nobox').removeClass('show')
$('.expand-sidebar.nobox').removeClass('show')
$('.commentx.nobox').removeClass('show')
}
lastScrolll = scroll;
})
})
//]]>
</script>
<div class='left-tool'>
<a class='copy-link' href='#' target='_blank'><i class='fa fa-pencil-square-o'/><span>Liên hệ tác giả</span></a>
<a class='copylinkx nobox' href='#'><i class='fa fa-link'/><span>Sao chép liên kết</span></a>
<a class='expand-sidebar nobox' href='#'><i class='fa fa-expand'/><span>Ẩn sidebar</span></a>
<a class='commentx nobox' href='#comments'><i class='fa fa-comments-o'/><span>Bình luận</span></a>
</div>
</b:if>
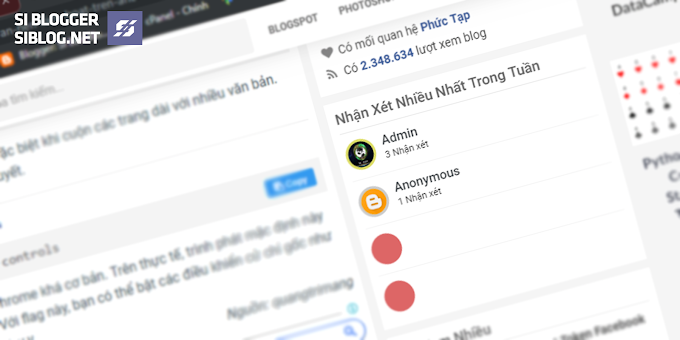
Demo như hình trên đó nha ! anh em test đi, nhớ chỉnh href của mỗi nút tools nha :P Chúc anh em thành công !







0 Nhận xét